


Collaboration-wise, it lets you share and co-edit screens with other users and collect comments in real-time. It comes with custom templates, interactive elements, and easy sketching for fast and efficient wireframing. Pidoco is a cloud-hosted, end-to-end wireframing tool that is trusted by companies like T-Mobile, Zimory, and Sanofi.
#MOCKFLOW WIREFRAMEPRO DISCOUNT ANDROID#
It’s also available as a mobile app on Android and iOS. If you are working remotely with another designer on it, you can simply use the live video calling feature for real-time collaboration. You can even add interactivity and animation into your wireframes. It lets users create stunning wireframes and prototypes for both websites and mobile apps in minutes. Pricing: 2 projects: $9 / 20 projects: $49 / 200 projects: $199 (per month)įluidUI is another leading and popular wireframing and prototyping tool that claims to be widely used by designers from top tech companies such as Google, Oracle, and Samsung. If you are looking for a flexible, convenient, quick wireframe tool, this might just be it.
#MOCKFLOW WIREFRAMEPRO DISCOUNT TRIAL#
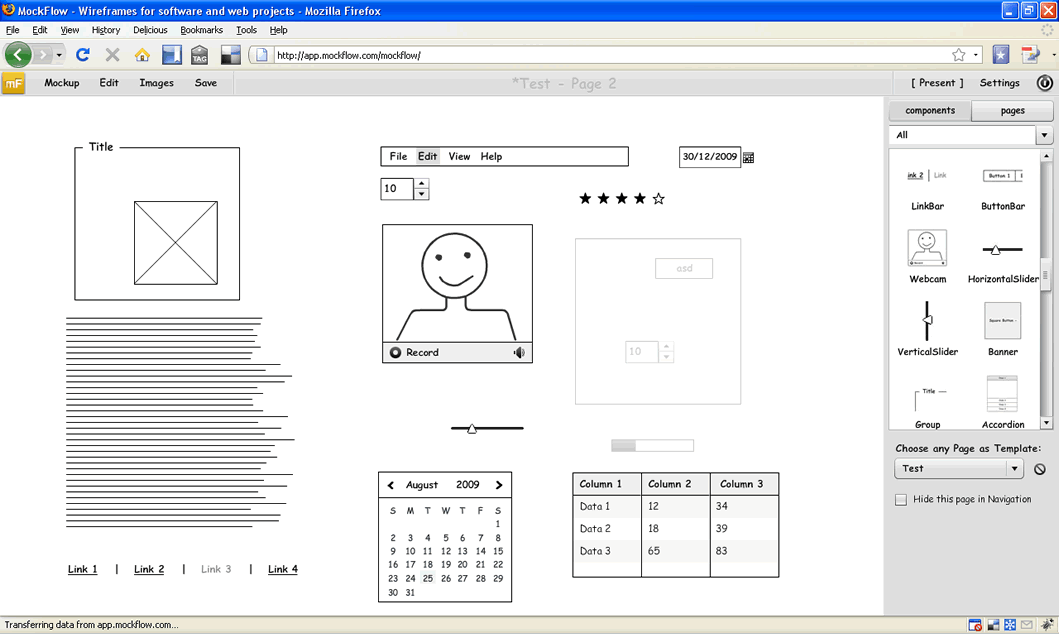
Another great thing is that it offers a 30-day free trial for trying it out before committing. It also has a sketch mode for brainstorming and a clean wireframe mode for presentation, and you can easily switch between them. You can choose to use it on desktop as an app, on web browser, or integrate it with your Google Drive. Pricing: Free, Solo: $16, Trio: $39, Unlimited: $99 (per month)īalsamiq Wireframes is a popular wireframing tool that is easy to use thanks to its drag-and-drop functionality. However, it might not be as feature rich as other tools. It allows you to add annotations to specific markup areas for comments and reviews too. You can use it to create and design wireframes for desktop, mobile, and tablet optimised user experiences. Its no-nonsense and minimal user interface means you will get used to it in no time. is a simple and straightforward wireframing tool that is best suited for those who are just getting started. You can also prove your concepts and their usability, build consensus, get approvals, and move on to prototypes - all faster and easier than ever. With wireframing tools, UX or web designers can easily visualise the structure and layout of a website or mobile app before it’s even been built. What are the benefits of using wireframing tools? It’s worth noting that some tools solely focus on wireframing, while others cover every step between wireframing and prototyping.

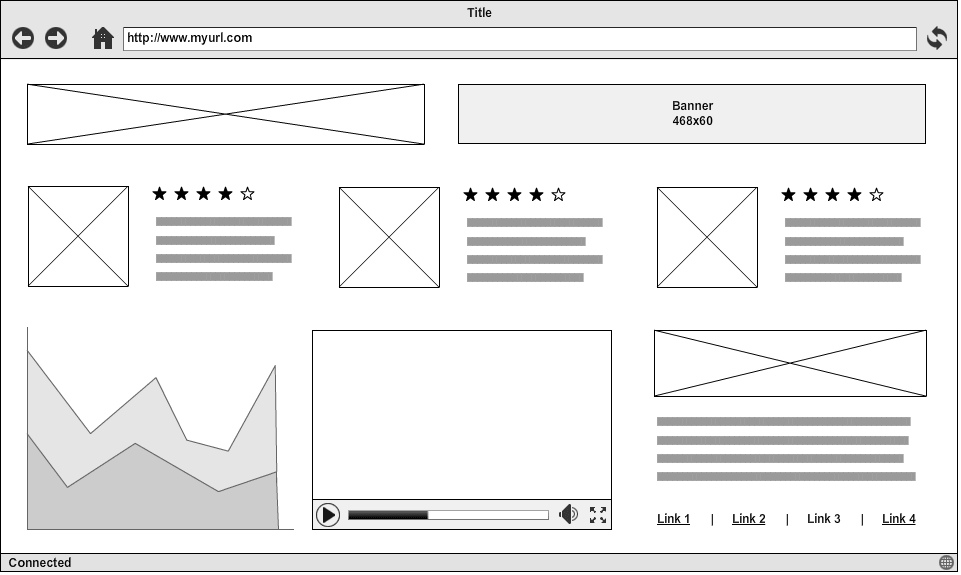
The purpose is to build consensus and approvals before working on the prototype. Wireframing takes place in the early development stage and is a crucial step in the design process. Think of it as a stripped down, black and white layout of a website or a mobile app. What is a wireframe?Ī wireframe is a screen blueprint that gives visual guidance on how a website or mobile app looks like at the structural level. In this article, we will evaluate the top 20 Design & Wireframing tools on the market. The answer is to use wireframing tools to make wireframes. Have you ever wondered this: what is the best way to plan and map out the layout and structure of a website or mobile app? Or how you should go about showing, explaining and proving to people that your ideas and/or concept will work before you start working on the prototype? If you do it verbally or in writing, you leave a lot of things to people’s imagination and there’s bound to be misunderstanding.


 0 kommentar(er)
0 kommentar(er)
